@using Component.Complex @using Component.Models @using KimiaGostar.CMS.Model.General @{ Layout = null; }
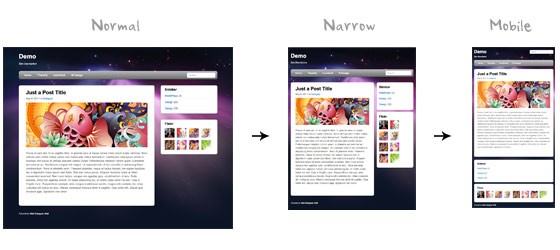
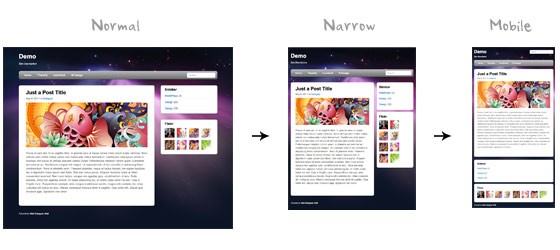
به قالب طراحی سایت زیر توجه کنید:

همانگونه که مشاهده می کنید عرض بخش اصلی سایت در مانیتور های با پهنای بیشتر از 1024 به صورت معمولی با پهنای 980 خواهد بود. در صورتی که در همین وب سایت در مانیتور های با پهنای کوچکتر یا موبایل پهنای بخش اصلی سایت کوچکتر شده است. و همچنین می بینید که در موبایل ستون سمت راست نیز به پایین بخش اصلی رفته است. این امکانات با استفاده از Media Query ها در طراحی سایت فراهم می شود.
ساختار کلی Media Query ها به صورت زیر است:
@media [شرط ها] {
body {
background-color: red;
}
// Other styles
}
در بخش ]شرط ها[ می توانید شرط هایی روی عرض یا ارتفاع صفحه و... نمایش نوشت:
@media screen and (max-width: 980px) {
body {
background-color: red;
}
// Other styles
}
در کد بالا استایل زمانی به body اعمال میشود که عرض صفحه نمایش حد اکثر 980px باشد. و همچنین شرط screen به این معنی است که تنها برای صفحه نمایش های رنگی کامپیوتر یا گوشی های هوشمند اعمال کردد.
Media Query ها را علاوه بر استفاده در تگ های <style> که در بالا دیدیم در تگ های <link> نیز به صورت زیر قابل استفاده است:
<link rel='stylesheet' media='screen and (min-width: 980px)' href='styles.css' />
با استفاده این روش می توانید تمامی شیوه (style) هایی که می خواهد با شرط های خاصی به صفحه اعمال شوند در یک فایل قرار داده و آن را به روش در صفحه معرفی کرد.
بخش ]شرط ها[ در Media Query امکانات و ویژگی ها فراوانی است
Description | Media Type |
Used for all media type devices | All |
Used for speech and sound synthesizers | aural |
Used for braille tactile feedback devices | braille |
Used for paged braille printers | embossed |
Used for small or handheld devices | handheld |
Used for printers | print |
Used for projected presentations, like slides | projection |
Used for computer screens | screen |
Used for media using a fixed-pitch character grid, like teletypes and terminals | tty |
| | Used for television-type devices |
| tv |
در بخش بعدی سعی می کنیم صفحه ای با 4 ستون را با استفاده از Media Query ها به صورت Responsive طراحی کنیم. (طراحی ریسپانسیو)