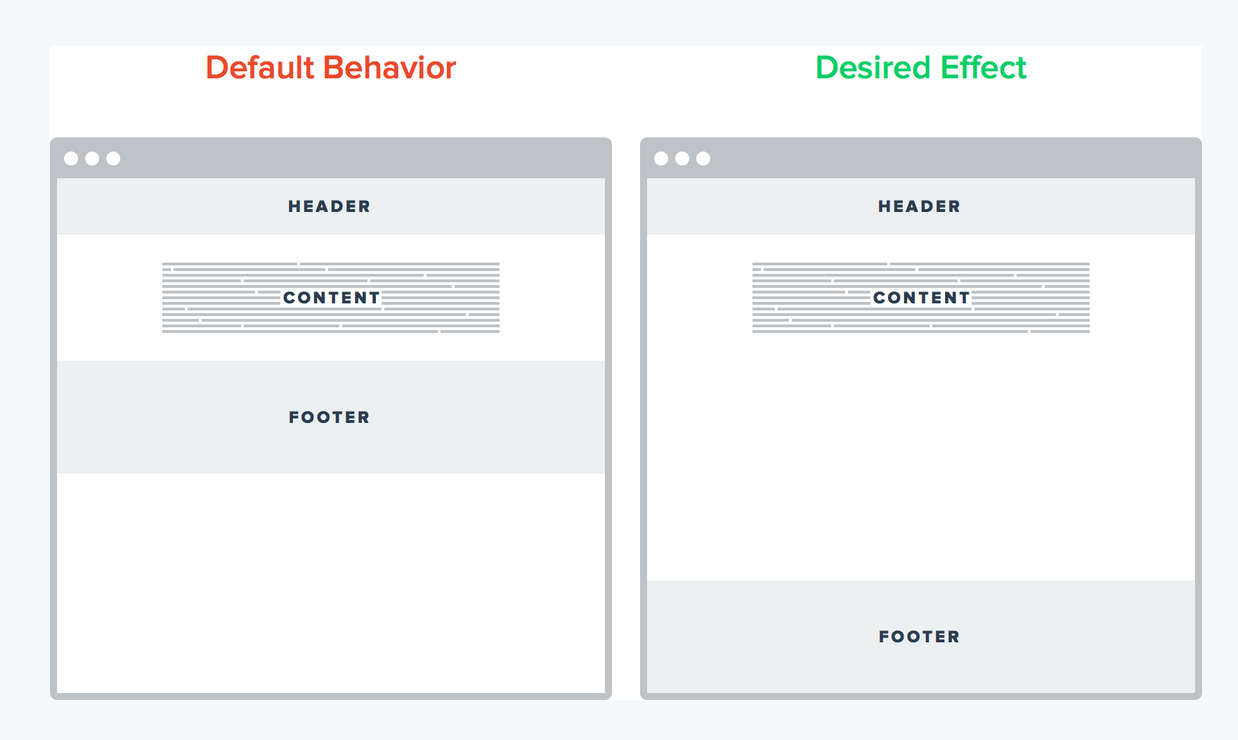
برای شروع ساختار زیر را در نظر بگیرید:
یک صفحه ساده با اندازه کلی 960px
منو اصلی در سمت چپ با اندازه 215px و فاصله از اطراف با اندازه 20px
مطالب اصلی در سمت راست با اندازه 685px و فاصله از اطراف با اندازه 20px
بخش کناره به اندازه 215px در داخل بخش مطالب اصلی و فاصله از اطراف با اندازه 20px
برای رسیدن به Fluid Grid باید ابتدا تمامی اندازه ها را به اندازه های نسبی تبدیل کنیم. در این بخش از % درصد استفاده می کنیم. برای مثال: width: 90% به این معنی است که طول المنت ما نود درصد طول پدر خود را پر کند. برای تبدیل تمامی اندازه المنت به مقادیر نسبی میتوانید از فرمول زیر استفاده کنید:
هدف ÷ پدر * 100 = درصد
حال این فرمول را به کار میگیریم و مقادیر را محاسبه می کنیم:
منو اصلی:
215/960 × 100 = 22.3958333333%
مطالب اصلی:
685/960 × 100 = 71.3541666667%
بخش کناره:
215/685 × 100 = 31.3868613139%
فاصله منو اصلی و مطالب اصلی از اطراف:
20/960 × 100 = 2.0833333333%
فاصله بخش کناره از اطراف:
20/685 × 100 = 2.9197080292%
توجه داشته باید که برای محاسبه مقادیر "بخش کناره " و "فاصله بخش کناره از اطراف" مقدار پدر را در فرمول 685 یعنی مقدار عرض بخش مطالب اصلی قرار دادیم چون بخش کناره طراحی سایت در داخل بخش مطالب اصلی قرار دارد در نتیجه طول آن نسبت به این المنت محاسبه می شود.
در آخر با جایگزینی این مقادیر به جای مقادیر قبلی نتیجه دلخواه ما حاصل می شود. که قالبی ست به صورت Fluid Grid که با کوچک و بزرگ شدن اندازه صفحه نمایش نسبت به آن تغییر اندازه خواهد داد.
در بخش بعدی به بررسی نحوه استفاده از Media Queries ها خواهیم پرداخت.